Table of contents
Introducción
Dentro de este post demostraré una forma peculiar de utilizar el método back() del objeto History del BOM con Javascript.
Tener en cuenta que esto es una función nativa del navegador. Que nos será útil para realizar de forma rápida el famoso back del botón en la parte superior izquierda de nuestro navegador.
Otra opción sería de forma nativa el breadcrumb con sus opciones de padre. Pero es sin esa opción.
Método de uso para el back
Dentro de nuestra aplicación generamos 3 páginas de ejemplo.


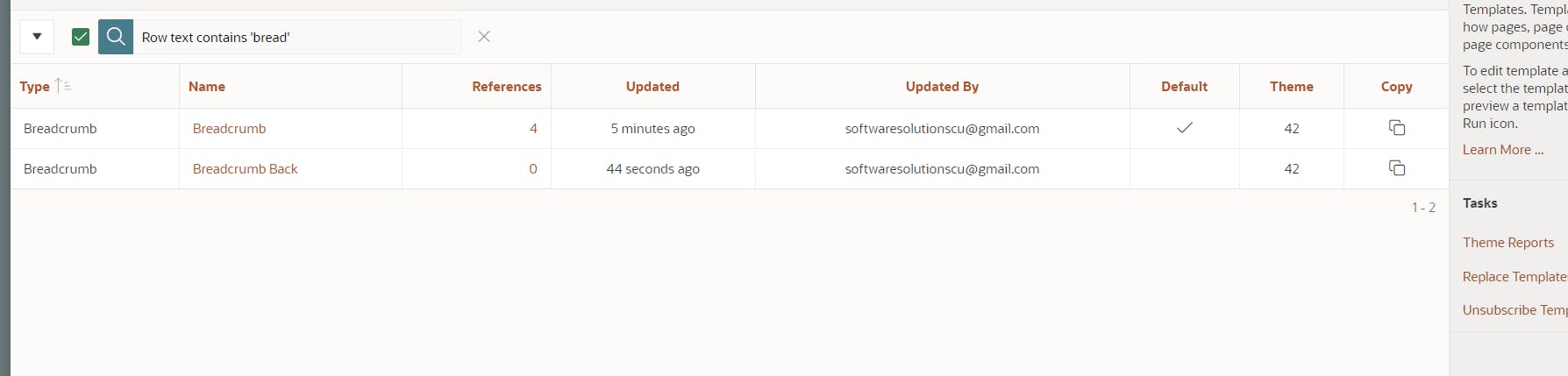
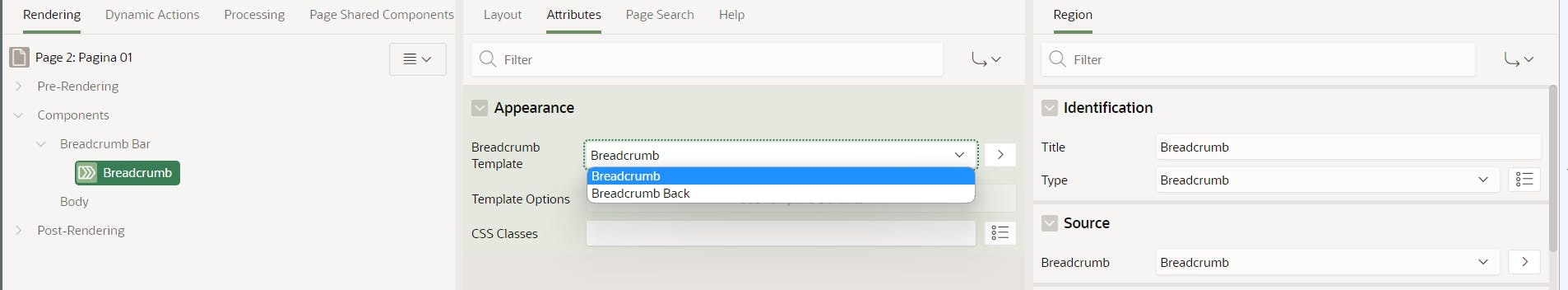
Para uso común generaremos un template nuevo en base al breadcrumb



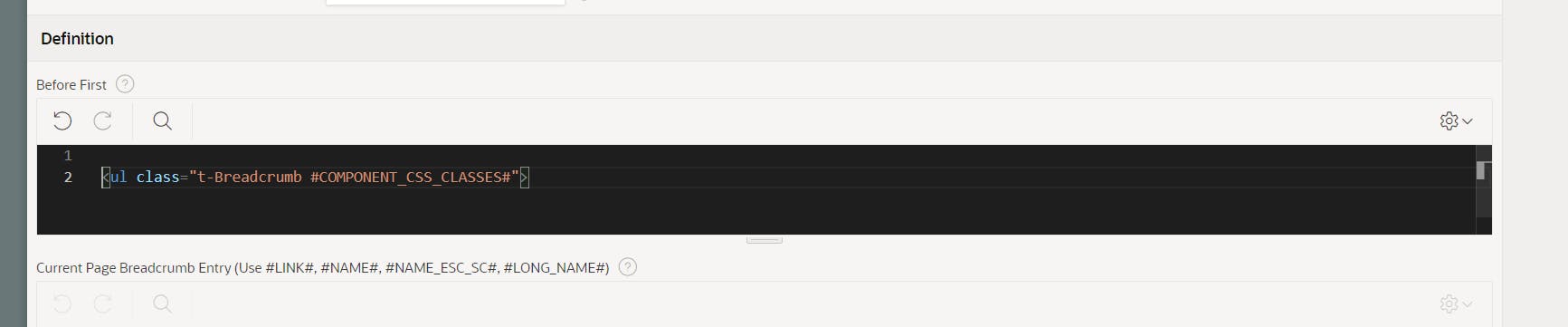
Dentro de las definiciones del template nuevo creado, pegamos el siguiente fragmento de código que genera un botón en HTML.
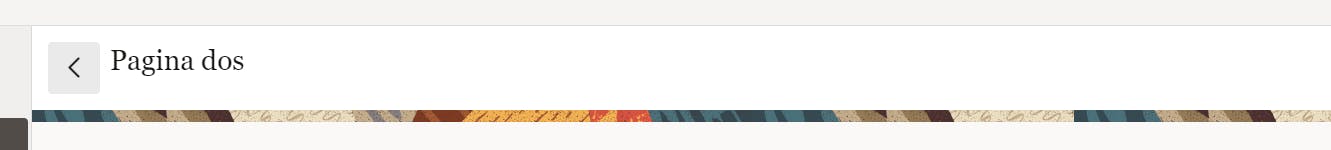
Aquí en el atributo onclick llamamos al método onclick="history.back();" , lo que permitirá realizar el comportamiento del botón nativo de volver de nuestro navegador.
<button class="t-Button t-Button--noLabel t-Button--icon t-Button--large lto208325492148340408_0" onclick="history.back();" style="margin-right: 10px;" type="button" id="btnPacrBack" title="Volver" aria-label="Volver"><span class="t-Icon fa fa-chevron-left" aria-hidden="true"></span></button>


Dentro de cáda página cambiaremos nuestro template al nuevo Breadcrumb

Para colocar el botón en el costado, su posición es fle

.t-BreadcrumbRegion--showBreadcrumb .t-BreadcrumbRegion-breadcrumb { display: flex; }
Comentarios
Tener en cuenta que es una alternativa nada más, ya que no estamos teniendo en cuenta los datos en sesión o envío de parámetros.
Referencias
Window History W3School: https://www.w3schools.com/jsref/obj_history.asp